Harbor二次开发指南
开发环境搭建

安装好我们的基础套件就已经具有harbor后端环境,可以使用以下配置构建前端开发环境,全程不再需要进行任何golang相关的编译
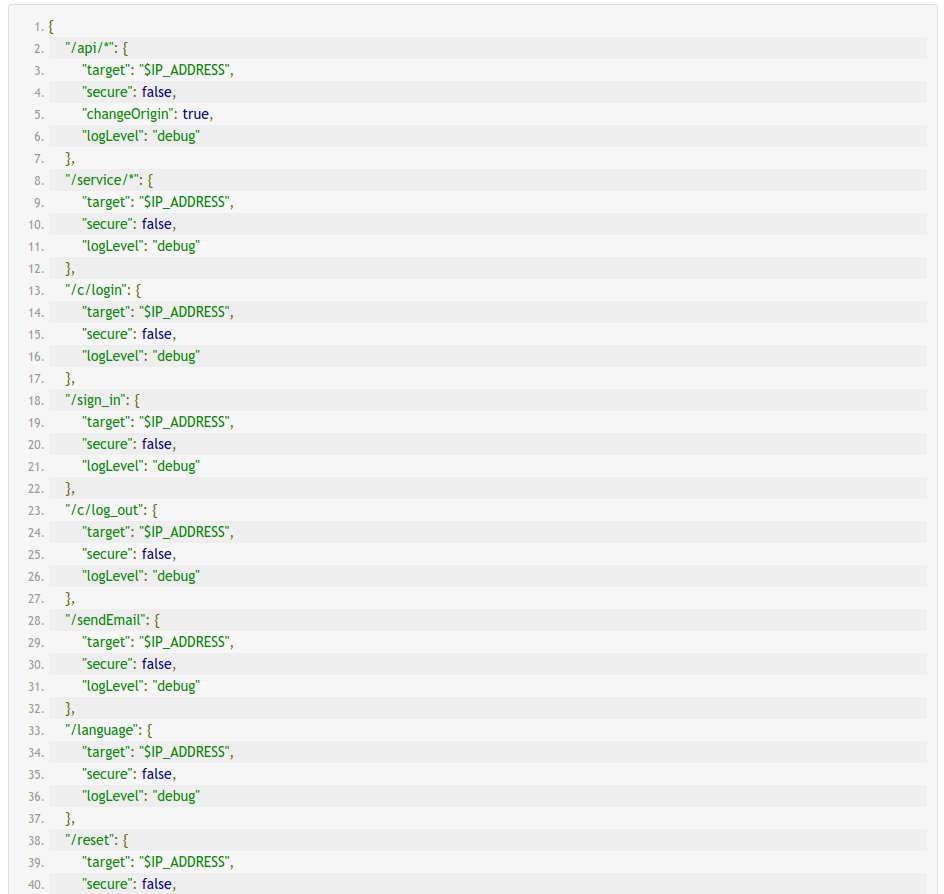
在 portal目录中创建文件proxy.config.json,并根据以下示例进行配置。
注意:应该用自己的IP地址替换“ $ IP_ADDRESS”。


打开终端并运行以下命令,安装npm软件包作为第三方依赖。

执行以下命令,本地服务港口。

然后,您可以通过以下地址访问港口:https://localhost:4200。
至此,我们可以在上面进行前端开发,那么该如何更新我们的前端项目?
不完全编译进行web前端二次开发
整个项目就是对前端项目编译,并把编译后的文件放到/usr/share/nginx/html 目录下。
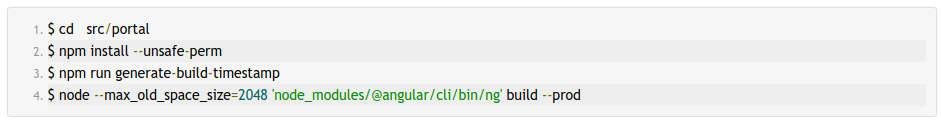
那么我们可以对我们二次开发的前端项目在本地编译一下。

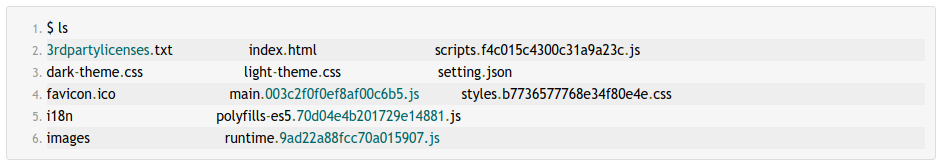
ok,编译成功。发现项目下会生成一个dist文件夹。

将dist下面的文件拷贝 到了/usr/share/nginx/html,当然还有swagger的yml和json文件(这个其实不用拷贝)
将编译好的html里的东西打包为harbor-portal.tgz
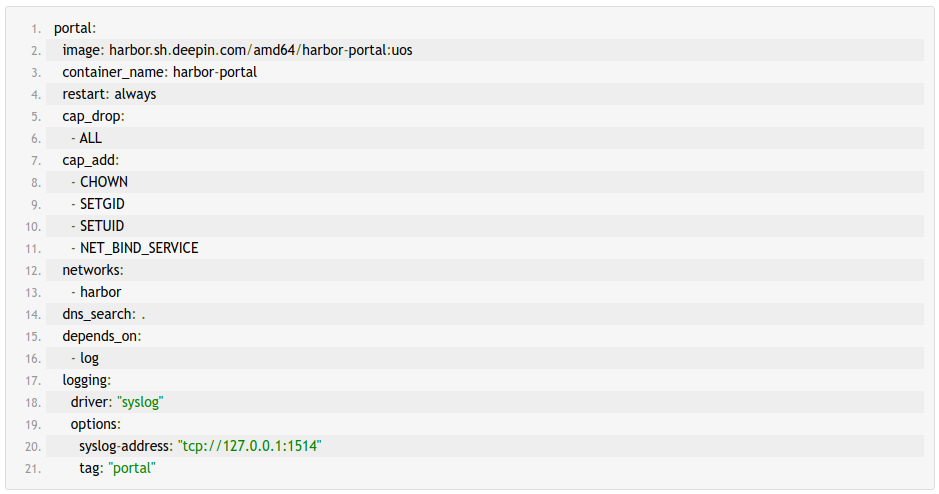
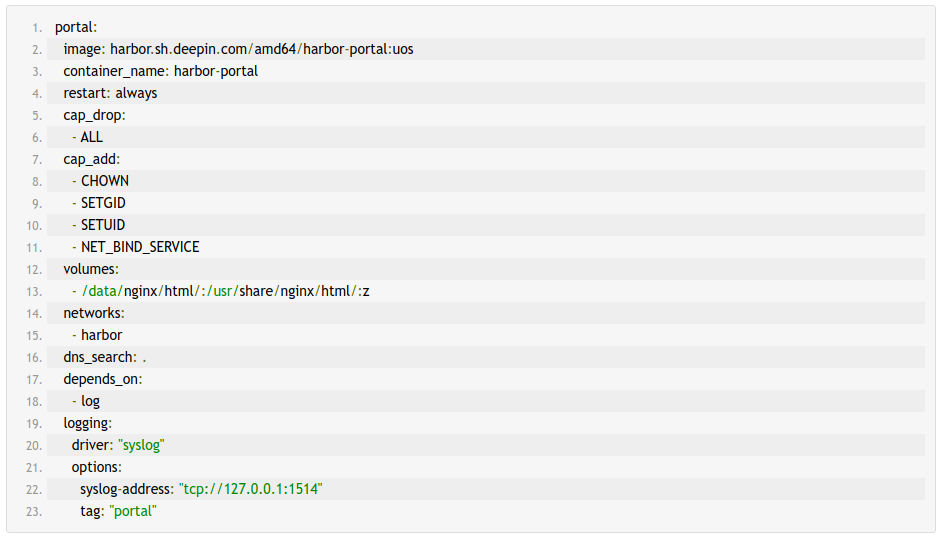
harbor的项目以容器方式运行,用docker-compose管理。docker-compose配置文件为docker-compose.yml 文件。portal项目的配置如下:

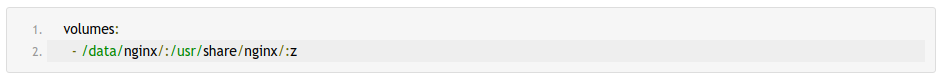
新增: 
修改为:

这样本地的/data/nginx/html目录下的这个目录里的东西,跟容器里的/usr/share/nginx/html这个目录就是同步的了。
顺着这个方向,要想在不完全编译的情况下更新代码,只需要我们编译打包,然后放在/data/nginx/html这个目录下就好。如下脚本
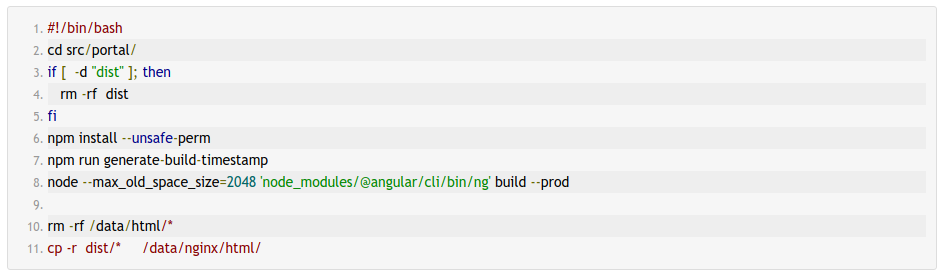
build-web.sh

重启我们的harbor服务,发现我们的代码已经更新。
